コーポレートサイトデザイン 30選【2022年最新トレンド】
コーポレートサイトデザイン の今のトレンドは?
webデザインはインターネット技術の進歩によって数年前には不可能だった表現も可能となり、進化のスピードが猛烈に早く、追従して次々と新しい表現を模索しています。webトレンドというのは実験的要素もあり、その全てがスタンダートとなるものでもありません。
しかし、いつまでも古い表現を使用したままだったり、新規事業なのに新しさが見られないなど、トレンドへの意識が見られないと、情報のフレッシュな印象が持たれにくくなります。新しさを感じられるということは、企業活動が新鮮かつ活発だと認識されやすいとも言えます。
コーポレートサイトはスタンダートな中にもトレンドを取り入れていきたいものです。ここで2022年現在の webデザイントレンドをたっぷり紹介しますので、参考にしていただければ幸いです。
掲載しているサイトはコーポレートサイトの他、最新デザインを活用しているブランドサイトや採用サイトもご紹介しています。
Contents
コーポレートサイトとは?
コーポレートサイトは企業の顔。その企業の情報を求めるユーザーがまず訪れる窓口です。新規立ち上げやサイトリニューアルには多大なコストがかかりますが、もはや最重要コンテンツといって差し支えないでしょう。
冒頭でも挙げたように、猛烈に過ぎるトレンドの中で、作って終わりではありません。作りっぱなしではなく頻繁な更新や、時流にあわせた修正を重ね、よりユーザーへ自社のサービスが届きやすいサイトを目指しましょう。
コーポレートサイト目的と役割
ウェブサイトには下記のように、目的に合わせて様々な種類があります。
- コーポレートサイト
−−− 企業の公式ページ - ランディングページ
−−− 単発の商品やイベントの1ページもの - プロモーションサイト
−−− 商品、イベントなどを期間限定でプロモーションするページ - オウンドメディア
−−− SEO対策(検索エンジン最適化)を施し、
商品やサービスを周知するサイト - ブランドサイト
−−−ブランドのアイディンティティを周知するためのページ - リクルートサイト
−−−企業の採用情報サイト。新卒採用で毎年リニューアルする企業も多い - ECサイト
−−−商品を購入することができるWEBサイト
コーポレートサイトに掲載される内容は、自社のサービスや商品の紹介の他に、歴史や社風などを掲載し、外部へ企業のイメージを発信する重要な役割を担っています。
- 企業名称
- ロゴマーク
- 企業理念
- 業務内容
- 沿革
- 企業所在地・アクセス
- 役員情報
- 社員数
親しみやすいデザインが参考になるコーポレートサイト事例
イラストやアニメーションを使ったデザインは親しみやすく、文字情報より伝わりやすい面があります。2020東京オリンピックでも再認識された、ピクトグラムを思い出してみましょう。絵やマークは年齢や言語を越えて、シンプルに情報を伝えることのできるツールです。
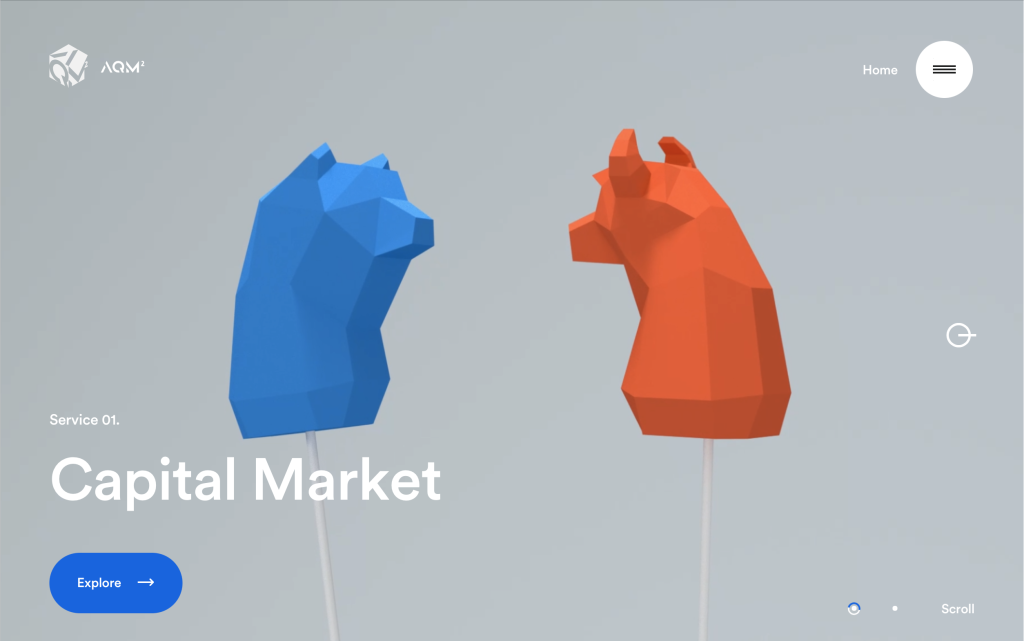
トレンドではスクロールに合わせて動くパララックス・スクロールエフェクトや技術的に可能になった3Dデザインを積極的に取り入れたサイトが増えています。

https://book-and-hair.com
本と美容室コーポレートサイト

https://www.hato.co.jp
鎌倉豊島屋コーポレートサイト

https://www.yaohiko.co.jp/isshoumochi/
株式会社八百彦本店一升餅特設サイト

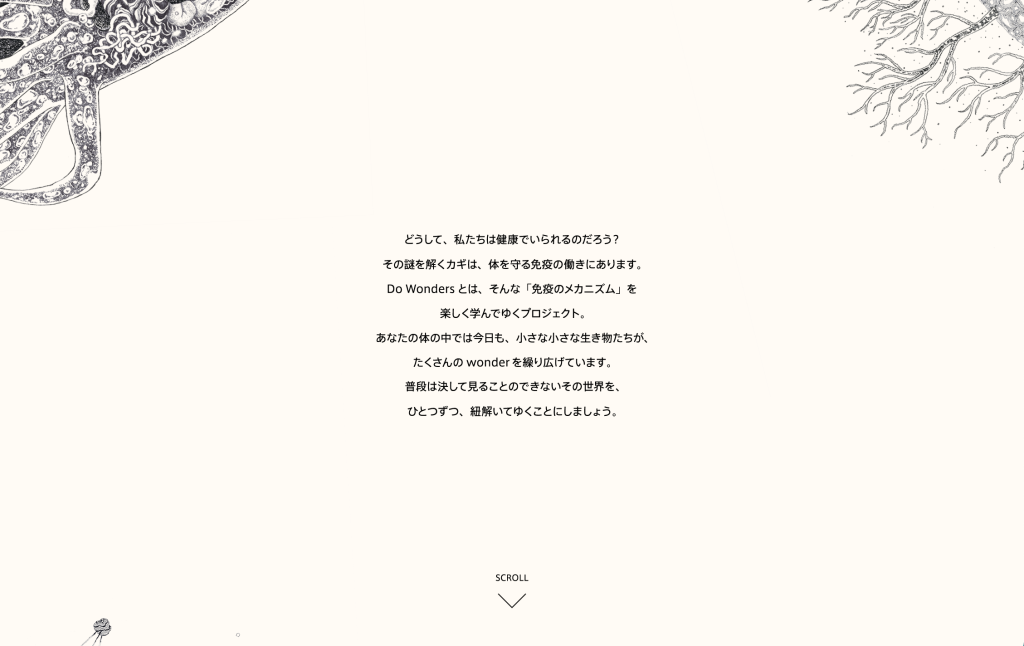
https://www.meiji.co.jp/do-wonders/
株式会社明治 Do Wonders 特設サイト

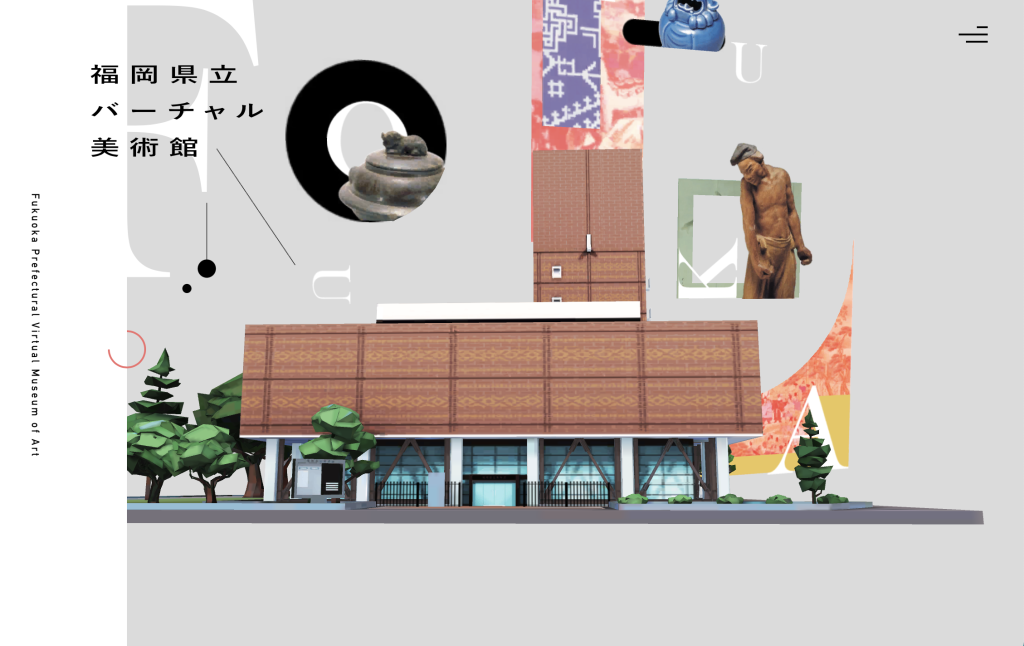
https://virtualmuseum.fukuoka-kenbi.jp
福岡県立バーチャル美術館

https://www.kai-group.com/fun/event/edgemuseum/
KAI Edge Museum
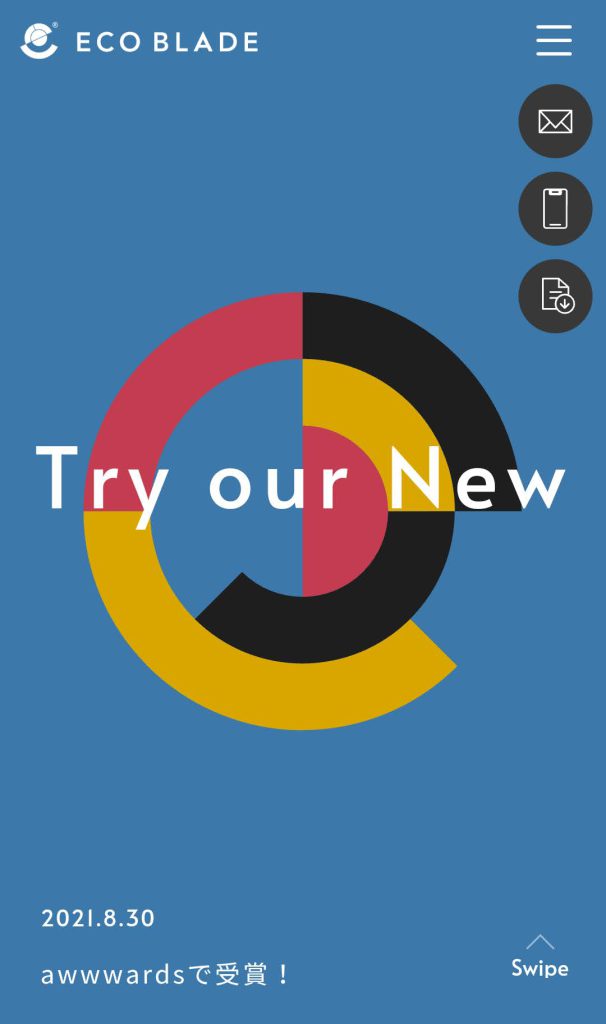
自由でおしゃれな雰囲気が参考になるコーポレートサイト事例
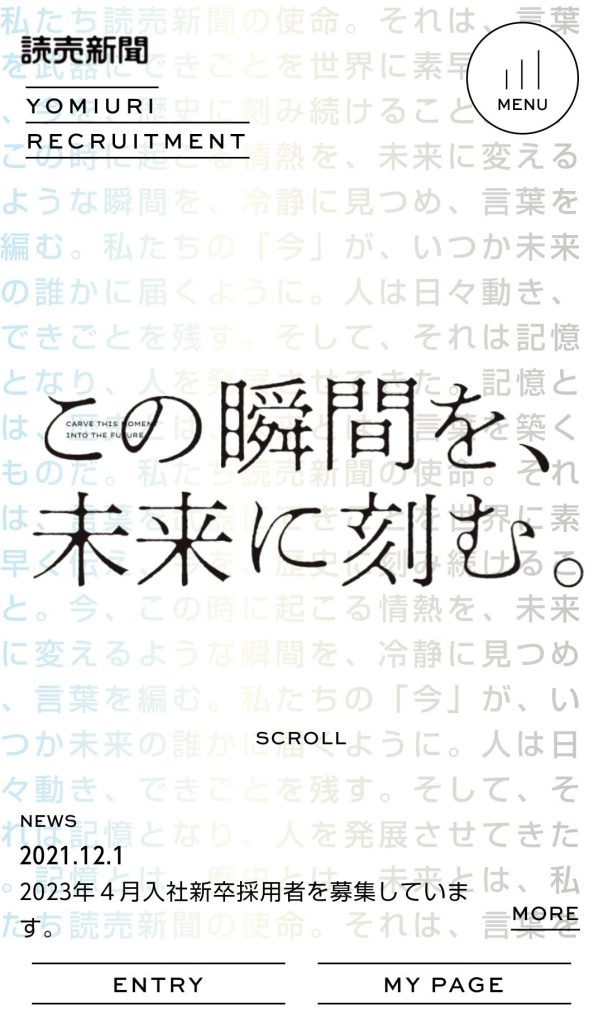
ビックサイズタイポグラフィやミニマリズムの手法のデザインは大胆でトレンディ。紙媒体では昔からある技法ですが、webデザインも以前と比べてレイアウトが自在に組めるようになりつつあります。
このような、デザインの可能性とガッツリ向き合った表現はとてもモダンに仕上がります。自由でおしゃれな雰囲気は、アフターコロナで解放感を求められている時代にマッチします。
・ビックサイズタイポグラフィの作例

https://recruit.cas.softbank.jp
SB C&S 採用サイト

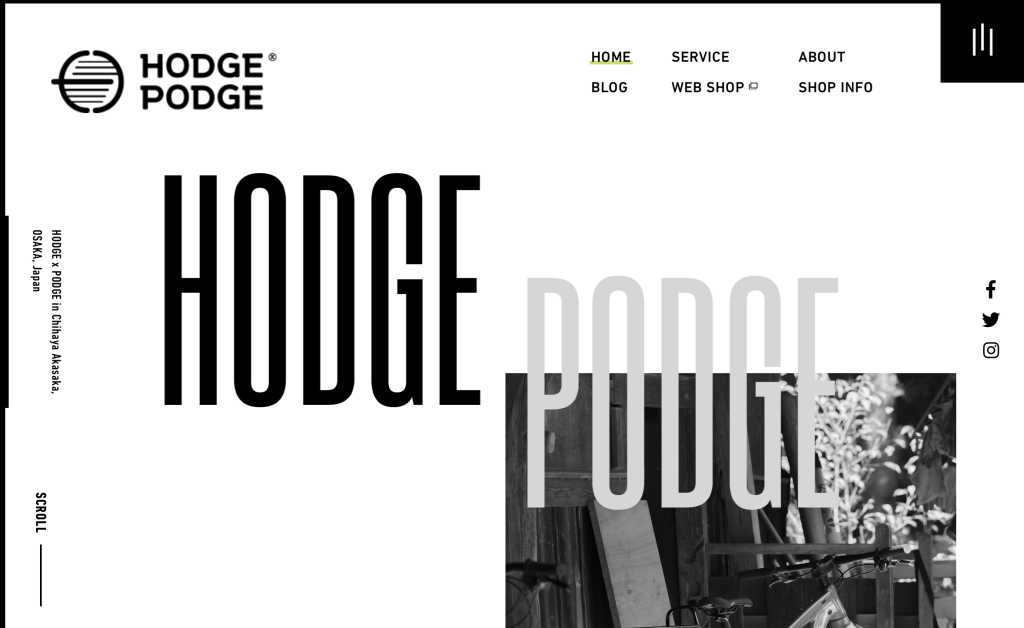
https://www.hxxxp.com
ホッジ ポッジコーポレートサイト

https://distillocaffe.com/
distiiiocaffeコーポレートサイト

https://www.hino.co.jp/recruit/fresh/index.html
日野自動車株式会社コーポレートサイト

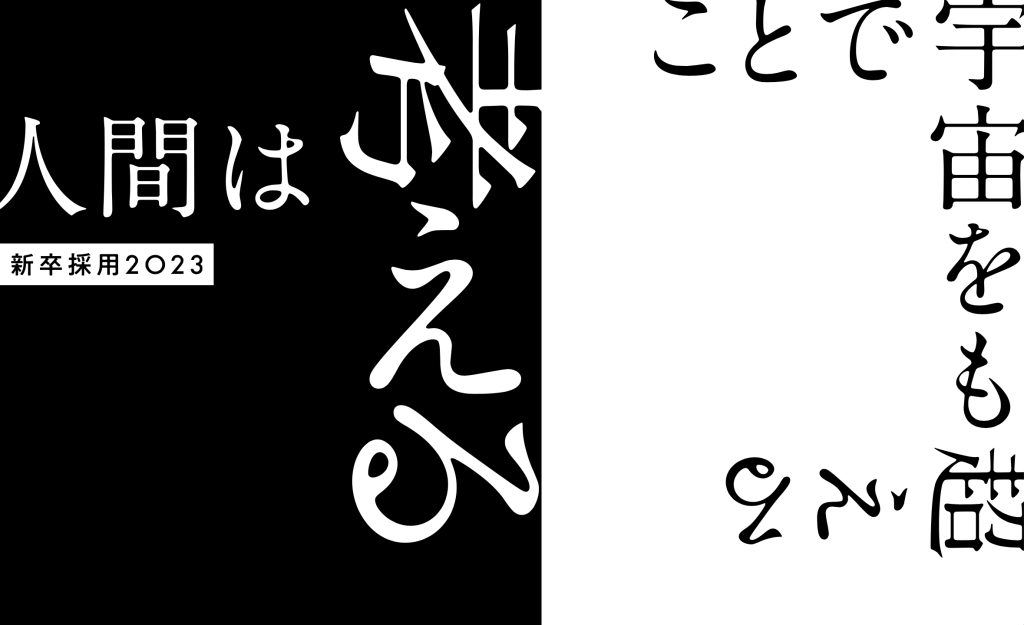
https://roseaupensant.jp/recruit/
株式会社 Roseau Pensant新卒採用サイト

http://wordsberg.com/index.html
株式会社 ワーズバーグコーポレートサイト
・ミニマリズムの作例

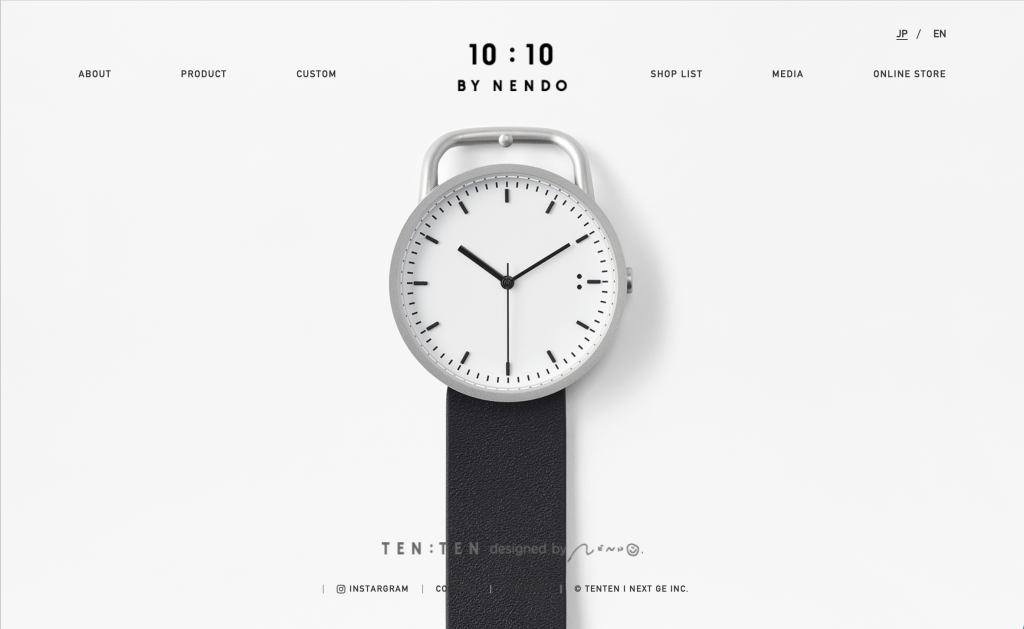
https://tenten-time.com/index.html
10:10ブランドサイト

https://choyo.kikumori.co.jp
河村刃物株式会社コーポレートサイト

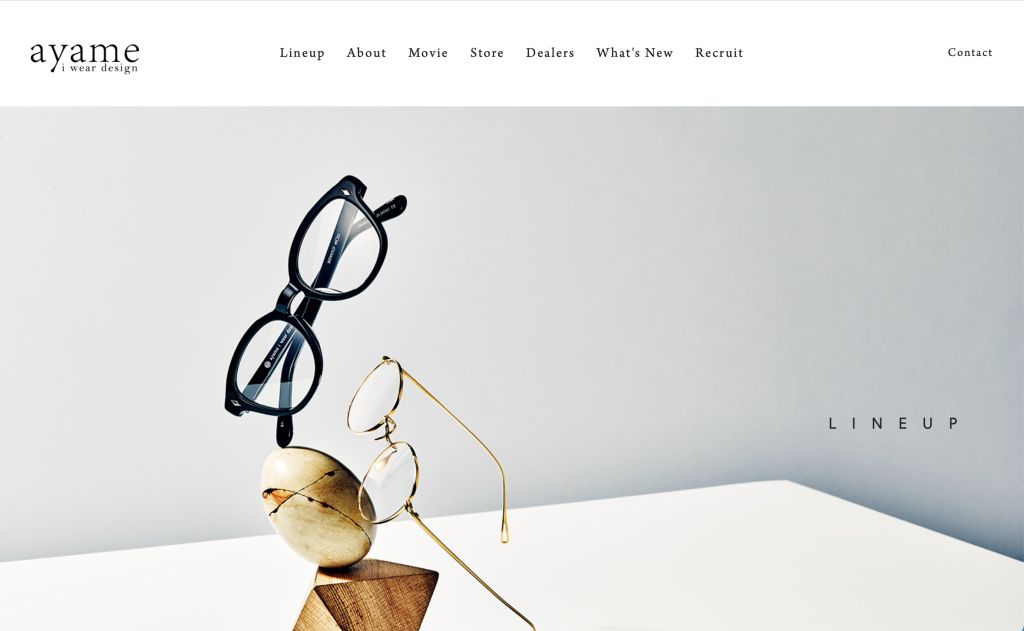
http://www.ayame-id.jp
ayameブランドサイト
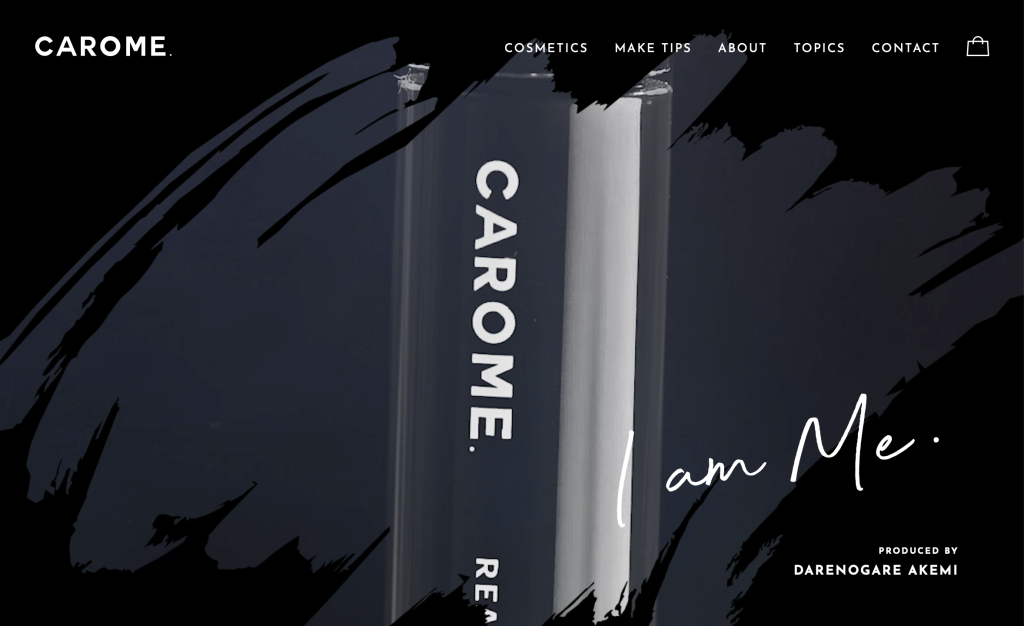
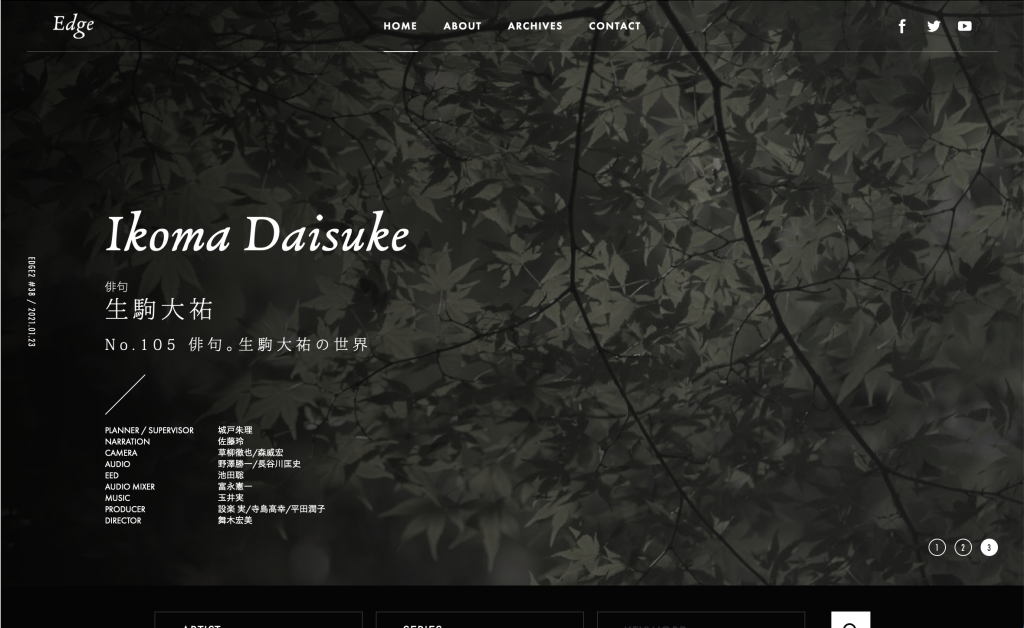
ダークモードデザインが参考になるコーポレートサイト事例
Appleが先陣を切った「ダークモード」は、デザインにおいても最先端です。白黒の反転画面はクールなだけではなく、高画質の端末では消費電力を抑え、暗いところでも視認性が高く目に優しい点も、ユーザビリティに優れています。グーグルやYahooなど大手検索サイトもダークモードに切り替えることができ、ユーザーの意見を反映しています。
既存のサイトのダークモードを用意することは、単に黒いサイトにすればいいということではなく、画像や文字、カラーリングなど要素全般を黒い画面に馴染む彩度や明度に調整しなくてはなりません。

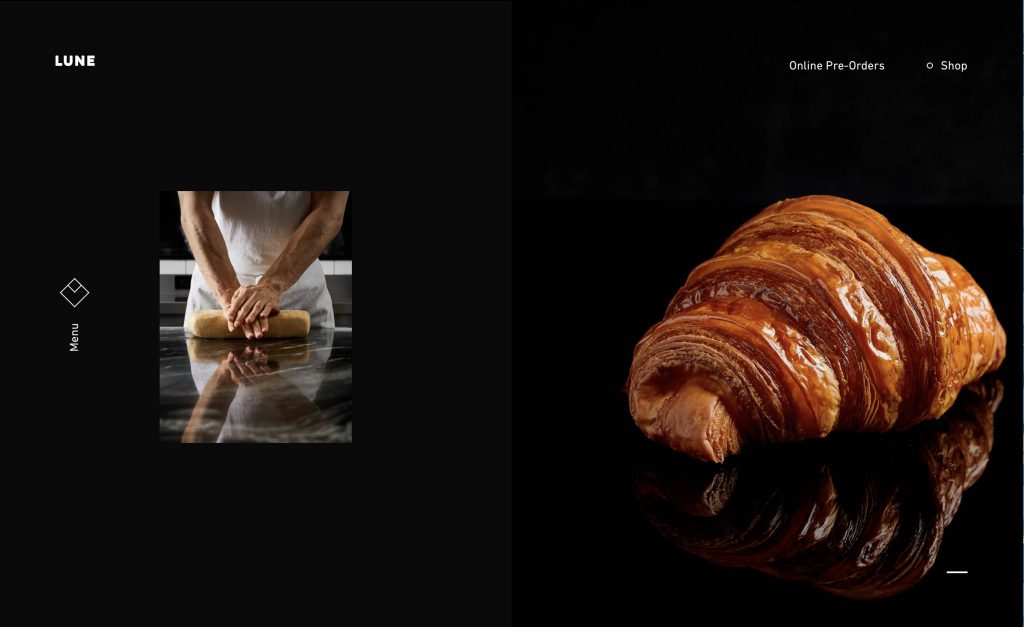
https://www.lunecroissanterie.com
Luneブランドサイト

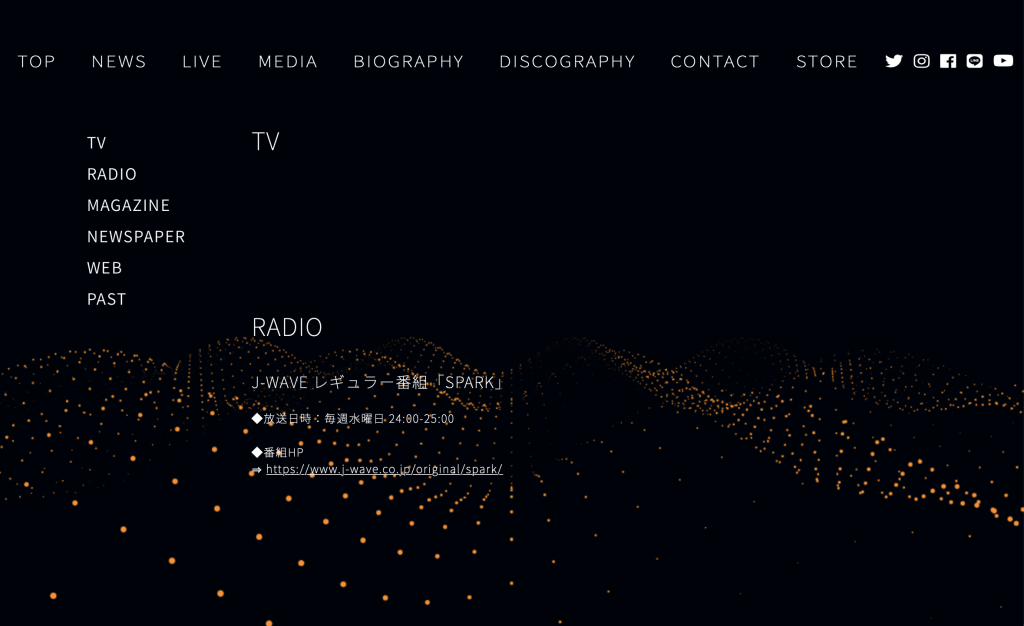
https://www.suchmos.com/media/
Suchmosアーティスト公式サイト

https://homunculus.jp
homunculus Inc.コーポレートサイト
ユーザーの利便性が考慮されたコーポレートサイト事例
探している情報へ最短でアクセスできることが最も求められるのがインターネットの世界です。少しでも不便と感じたユーザーはすぐに離脱します。伝えたいことが伝わらないのではせっかく作ったサイトが活かされません。ユーザーにとって快適なデザインの好例です。

https://why-kamikatsu.jp
上勝町ゼロ ・ ウェイストセンターサイト

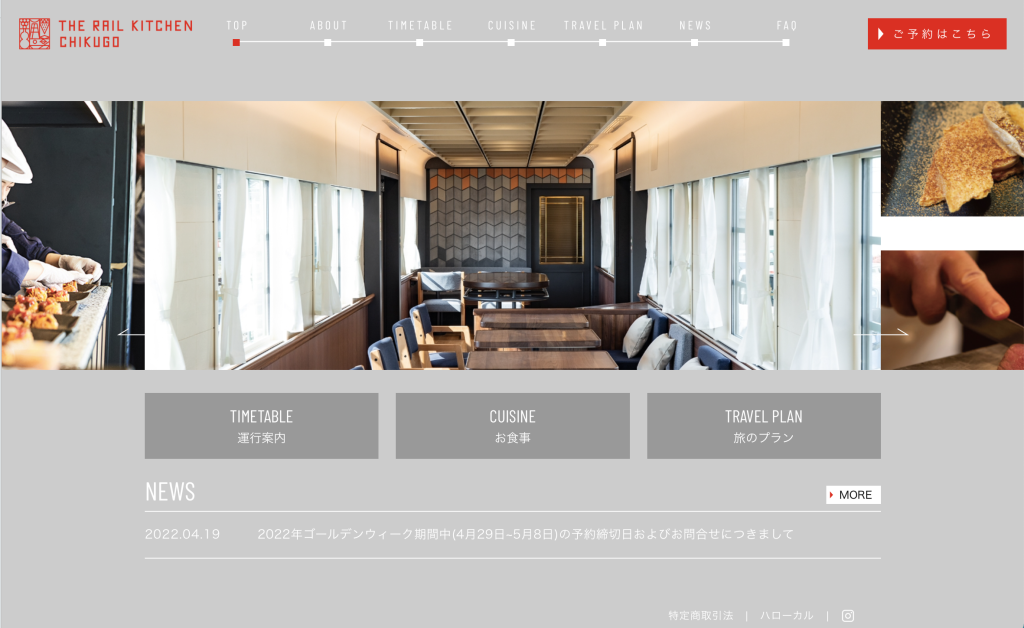
https://www.railkitchen.jp/
THE RAIL KITCHEN CHIKUGOサイト

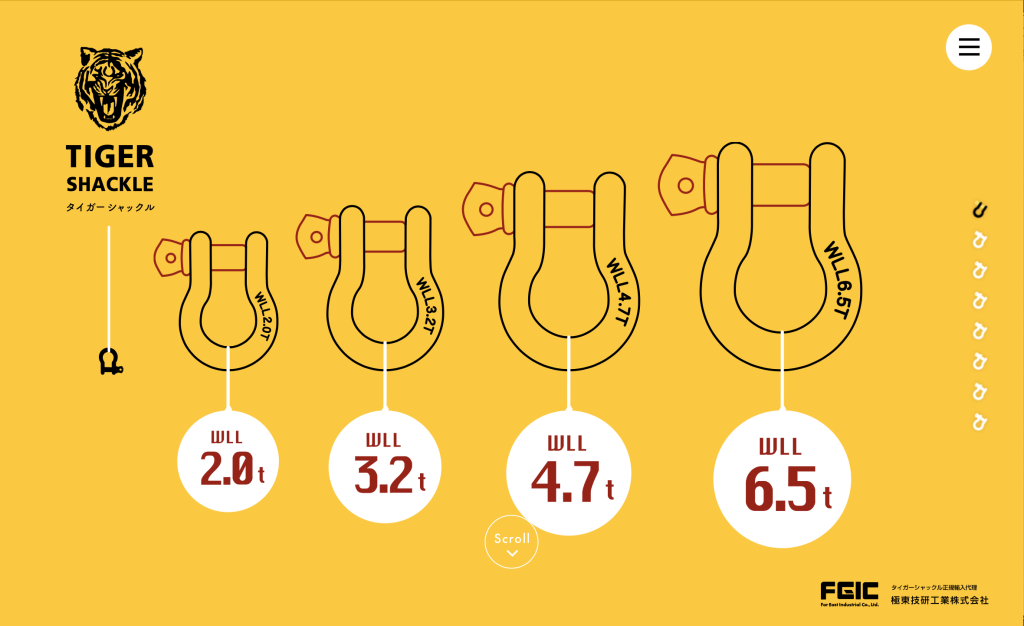
http://www.tigershackle.com
極東技研工業株式会社 タイガーシャックルサイト
スマホレスポンシブを意識されたコーポレートサイト事例
今や、webサイトの検索は7割以上がスマートフォンからです。どれだけ凝ったwebサイトを作っても、パソコンで見られる機会は少なくなっています。ユーザーの利便性を考えると「スマートフォンフレンドリー」なデザインが効果的です。

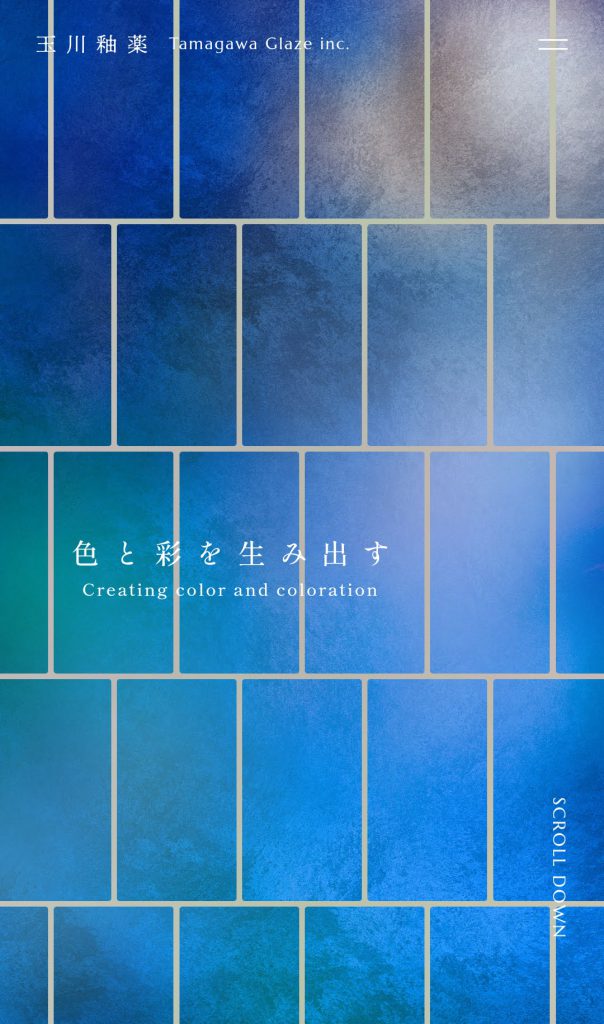
https://tamagaway.jp/
玉川釉薬コーポレートサイト

https://nbwl996.jp/
ニューバランス996特設サイト
更新性を考慮されたコーポレートサイト事例
コーポレートサイトは活発に更新し、常に新しい情報をユーザーへ届けるには、サイトを格好よく作れたとしても構造が入り組んだものでは使いづらく、更新が面倒になり疎かになってしまいます。情報を更新してもレイアウトが崩れることなく、使い勝手の良いサイトを見てみましょう。

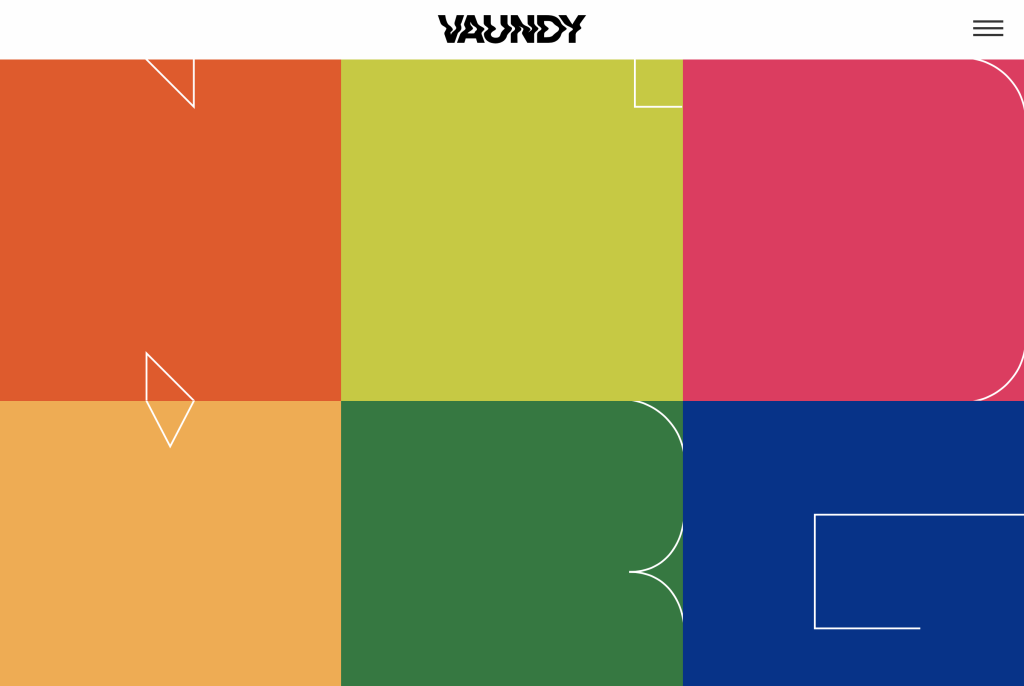
https://vaundy.jp
vaundyアーティスト公式サイト

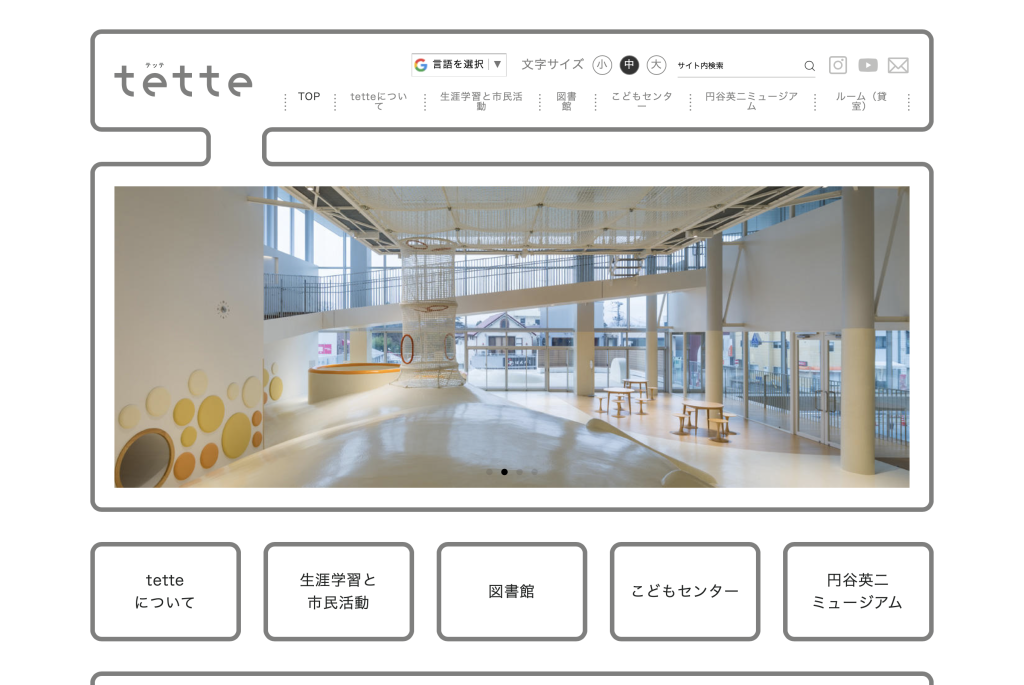
https://s-tette.jp
須賀川市民交流センターサイト

https://think-of-things.com
think of thingsサイト
「伝えたいアイディンティティ」と「情報を整理する」の2軸をデザインで表現する
これからのアフターコロナの世界は、より企業のwebサイトの重要性が増しています。特に、若年者にとってはインターネット上に無い情報は存在しないものと同義なのです。採用情報などは特にweb制作でも力を入れたいところです。
ユーザーにとって親切であり、目的のコンテンツへのアクセスが容易であることがそのまま企業への信頼感に直結します。
サイト制作を考える際に、企業が発信したいことはたくさんあるでしょう。しかし、ユーザーが迷子になっては元も子もありません。情報をしっかり整理し、探している情報はなんなのか、常にユーザー視点であるべきです。
コーポレートアイディンティティを軸にデザインは展開しますが、情報の整理も合わせた2軸でwebデザインを考えていきましょう。